TL; DR: Vite is generally faster and easier to use, making it ideal for smaller projects and rapid prototyping. Webpack offers extensive customization and a vast plugin ecosystem, making it better suited for complex, large-scale apps.
Webpack is a widely used bundler in web development that has been the de-facto standard for quite some time. Within the last few years, Vite, a new member of the bundler community, has challenged Webpack dominance with faster and more efficient builds. Here, we will compare and contrast these two tools to help you select the best option for your requirements.
Webpack

Source: Webpack
Webpack is a well-established JavaScript bundler with extensive support for different use cases like SPAs, MPAs, development tools, and micro frontends through customizable configurations. It offers many features like:
Code splitting: Breaks down the code into pieces so that it loads faster.
Tree shaking: Deletes any code that isn’t touched to optimize the bundle.
Extensive plugin ecosystem: Supports a range of plugins and loaders for nearly unlimited customization.
Asset handling: Manages JavaScript, CSS, images, and other assets.
Flexible configuration: Suitable for complex projects needing tailored build setups.
Vite

Source: Vite
Vite is a fast, modern build tool created by the founder of Vue.js, designed for optimized development and production workflows. It offers many features like:
Instant start: Native ES modules are utilized so that development starts instantly.
Hot Module Replacement (HMR): Changes during development can be instantly updated.
Zero configuration: Can be used out-of-the-box without any configuration requirements.
Optimized production builds: Utilizes Rollup under the hood for efficient final builds.
Ideal for modern frameworks: Designed with frameworks like Vue and React in mind.
Performance benchmarks
1. Build times
Build time is one of the most critical factors when optimizing performance. Vite utilizes esbuild in the background to pre-bundle dependencies in the browser. This approach reduces the startup time of the development server and ensures module compatibility by converting CommonJS and UMD modules into native ESM.
Webpack employs a bundle-based methodology that pre-bundles dependencies and source code, which can lengthen server start times during development. While Webpack’s initialization process is more efficient, it ultimately requires more time to start servers than Vite.
However, Vite’s on-demand loading can result in unavoidable delays when extra data, CSS, or files are necessary for specific routes. In contrast, Webpack ensures all site data is available, leading to quicker navigation between pages in the development server.
2. Hot Module Replacement (HMR)
Webpack and Vite both support HMR but differ in efficiency and setup ease. Webpack’s HMR is highly configurable, making it a strong choice for large, complex projects, though it may slow down as the project grows.
Vite, however, leverages native ES modules, providing nearly instant HMR updates with minimal configuration, which makes it ideal for fast-paced front-end development and smaller projects. For complex, multi-layered apps, Webpack’s customization may be advantageous, but for a quicker, smoother development experience, Vite’s HMR is often the best choice.
3. Production build size
Both tools can create optimized bundles that reduce production build sizes. However, Vite generally performs better because Rollup has tree-shaking solid features.
Webpack: Average bundle size of 150KB.
Vite: Average bundle size of 130KB.
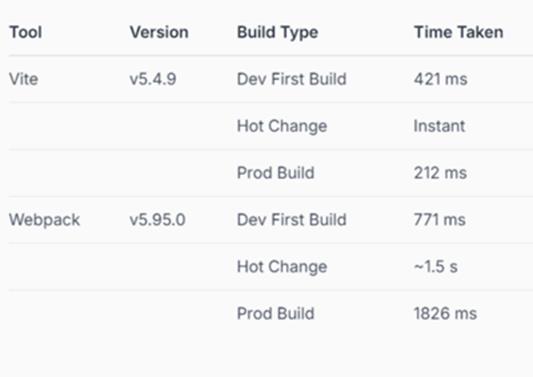
Let’s start by comparing bundling time:

Note: Tests were run on 11th Gen Intel® Core™ i5-11400H processer.
Feature comparison
1. Configuration
Webpack’s configuration is powerful, but it might be challenging to implement. To set up a simple React app, you need a configuration file with loaders for Babel and CSS. Refer to the following code example.
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
clean: true,
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: 'babel-loader',
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|jpg|jpeg|gif|svg)$/,
type: 'asset/resource',
},
{
test: /\.json$/,
type: 'json',
parser: {
parse: JSON.parse,
},
},
],
},
resolve: {
extensions: ['.js', '.ts', '.json'],
},
};
For more details, refer to the stackblitz demo.
On the other hand, Vite requires minimal configuration. A simple Vite setup for a React app looks like the following:
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
});
2. Code splitting
Code splitting can be achieved by both tools, but in very distinct ways. In Webpack, code splitting is not configurable and must be implemented as either a dynamic import or an entry point in the Webpack config file. It may be more cumbersome, but it allows you to define exactly how your code will be split.
Refer to the following code example.
// Webpack - Using dynamic import for code splitting
const LazyComponent = () => import('./LazyComponent.vue');
// This dynamically imports the component only when needed, reducing the initial bundle size.
LazyComponent().then((module) => {
const Component = module.default;
// Render or use Component here
});
Vite automatically handles code splitting using dynamic imports. Vite leverages ES module support in the browser so that you can split code without complex configurations.
const LazyComponent = () => import('./LazyComponent.vue');
3. Plugin ecosystem
Rich plugin ecosystems openly surround both, but Webpack has been around longer and thus more varied plugins. Vite is rapidly catching up, though, and many famous plugins have created Vite-specific versions in addition to or instead of their Webpack versions.
4. Framework support
Both tools support various frameworks, including React, Vue, and Angular. Webpack is more likely a standalone tool and offers varying levels of support for these frameworks.
Vite’s specialty is that Evan You, Vue’s creator, developed it. It provides seamless support for Vue right out of the box. So, it allows Vite to integrate seamlessly with automatic HMR and optimized builds designed explicitly for that framework.
5. Ease of use
With Vite, the learning curve for newcomers is gentler, thanks to minimal configuration and ease of setup. A large amount of heavy configuration in Webpack alone might intimidate new developers who need to be more hands-on with module bundling concepts.

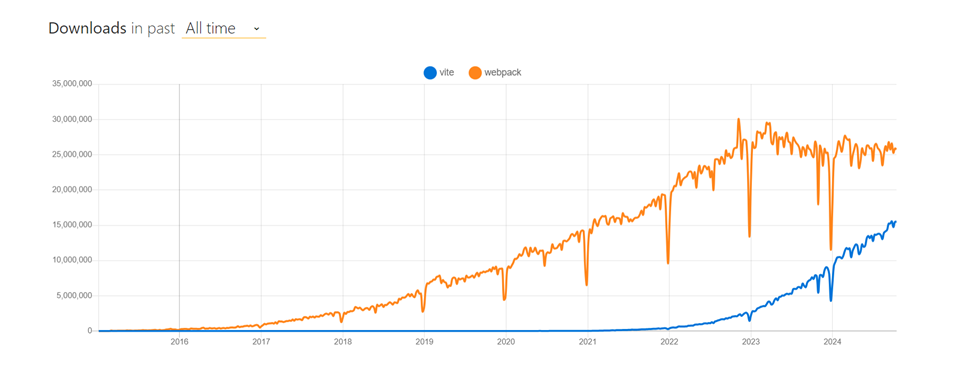
The chart above from npm trends compares download counts between Vite and Webpack. It shows that Webpack downloads are slightly decreasing while Vite downloads are increasing exponentially.

According to star-history, Vite has rapidly gained popularity in web development, surpassing Webpack on the GitHub star count. Currently, Vite has 68051 stars, while Webpack has 64645; that does say something about its presence. The secret of Vite’s popularity among developers from 2020 onwards is its fast speed, ease of use, and use of modern JavaScript by default. At the same time, due to the mature Webpack ecosystem, it’s widely used, so both tools are useful for today’s online development services market.
Developer experience
1. Community support
A large community and a wealth of resources available always backed Webpack. It also includes extensive documentation and tutorials. Vite is growing fast but still needs to work more on the community aspect of the growth.
2. Error handling
Both tools provide decent error handling, but Vite’s error messages are often more informative and actionable. Webpack’s error messages can sometimes be cryptic, requiring more debugging effort.
Let’s assume we have a typo in your import statement:
//JavaScript file
import { someFunction } from './nonexistentModule';
Webpack might produce an error like this:
ERROR in ./src/index.js
Module not found: Error: Can't resolve './nonexistentModule' in '/Users/username/project/src'
@ ./src/index.js 1:0-54
While this error points to the file and line number, it doesn’t always provide clear guidance on how to fix the issue.
Vite might produce an error like this:
[vite] Error when evaluating entry point "src/main.js":
Failed to resolve import "./nonexistentModule" from "src/main.js". Does the file exist?
1 | import { someFunction } from './nonexistentModule';
| ^^^^^^^^^^^^^^^^^^^^^
2 |
3 | console.log(someFunction());
Possible solutions:
Did you mean to import './nonexistentModule.js'?
- Check if the file path is correct.
- See https://vitejs.dev/guide/troubleshooting.html for more info
Vite’s error message is more detailed, showing:
The line and the position of the error.
Solutions to fix the issue.
A link to troubleshooting documentation.
GitHub reference
You can find the complete example in the stackblitz.
Conclusion
Webpack is the famous choice for complex, large apps. Conversely, Vite is the best selection for small—to medium-sized projects and rapid prototyping. When choosing between Webpack and Vite, consider the following factors.
If you want a better development experience, high performance, and ease of use, go with Vite.
Webpack would be better if you need extensive customization and a wide range of plugins and are willing to spend time setting it up.
The final selection depends on your project’s needs and your preferences as a developer.

