Micro Frontend: Run-Time Vs. Build-Time Integration

TL;DR: This blog discusses the differences between build-time and runtime integration in micro frontends. Build-time offers speed and optimization, while runtime provides flexibility and scalability. Combining both approaches can enhance performance and development workflows.
Micro frontend architecture is a technique for splitting an app’s frontend into smaller, easier-to-manage modules. It works similarly to the microservices architectural design used in back-end development and helps improve scalability and efficiency in front-end development.
However, the effectiveness of this architecture depends on how you connect those components to create the main application. There are two main ways to do this:
Build-time integration
Runtime integration
Both have benefits and can be more successful on different types of projects. In this post, I’ll explain both methods so that you can decide which one best suits your application.
Understanding Micro Frontends
Micro frontends split monolithic frontends into several independent, smaller units that handle separate features. This boosts flexibility in front-end development since different teams can develop, test, and maintain separate features using different technologies. These micro frontends could be combined at build or runtime to make them run smoothly as one application for users.
Benefits of Using a Micro Frontends
Each team can work on their part without waiting for others. This improves the scalability of the project.
Teams can try out new tech or frameworks whenever they want without having conflicts with other teams.
Teams can finish their work quicker and get updates faster since they work on individual features.
Challenges of Micro Frontends
Ensuring all these separate pieces work together smoothly isn’t always easy.
Keeping track of many teams and different project parts can get complicated.
It can be challenging to ensure a consistent user experience throughout the application when different teams work on different parts.
Runtime Integration in Micro Frontends

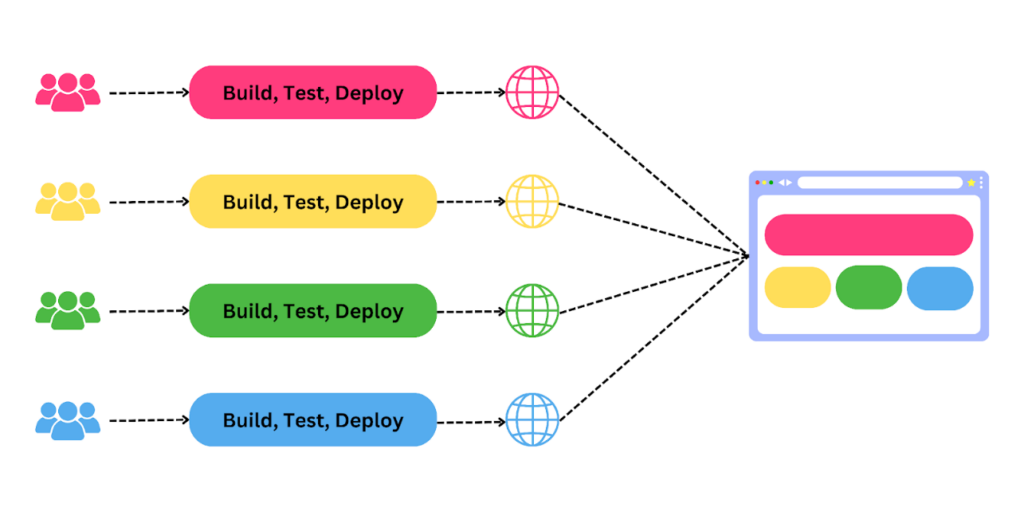
Micro frontend runtime integration combines micro frontends into one application during the execution phase. It allows different frontend parts to be designed, deployed, and scaled independently by multiple teams with different technological stacks. Moreover, runtime integration makes it easy to release updates or add completely new features to your app without interrupting users.
How Runtime Integration of Micro Frontends Works
The process of runtime integration can be divided into several parts.
Integration
An app shell, also known as a central application or component, is used as an orchestrator for the overall app. It is usually configured with JavaScript frameworks such as module federation or Single-SPA for bootstrapping and integrating micro frontends.
Dynamic Loading
Micro frontends are loaded on demand instead of the entire application simultaneously. This approach often uses dynamic imports to load what’s needed at any given time, thereby improving the application's responsiveness and efficiency.
Isolation
Every micro frontend uses unique techniques, such as CSS Modules or Shadow DOM, to prevent its styles from interfering with others. The execution of JavaScript is also kept separate by techniques like sandboxing so that scripts in one micro frontend don’t affect those in the other.
Communication and State Management
Micro frontends talk through a message bus or custom events, allowing them to share information and interact without being directly connected. Actions and data are coordinated using a shared state management system like Redux to ensure consistency and responsiveness throughout the application.
Routing
The app shell’s integration layer handles navigation within the application. It feels seamless because this section dynamically loads the appropriate micro frontend based on user interactions and current URLs.
Pros of Runtime Integration
Different parts of the system can scale independently.
Each team can use the tools and technologies they prefer most when developing software components.
It facilitates concurrent development across multiple teams, thus reducing the time to market.
Issues within a single micro frontend will not interrupt the complete application.
Promotes the reuse of components across various projects and applications.
Cons of Runtime Integration
Integrating several components can be quite tricky.
Dynamic loading and integration processes can lead to performance delays or overheads.
Getting a consistent user interface and experience across different micro frontends is hard.
It requires comprehensive testing strategies for compatibility and functionality across components.
Different teams might use different versions of the same dependency.
Build Time Integration in Micro Frontends

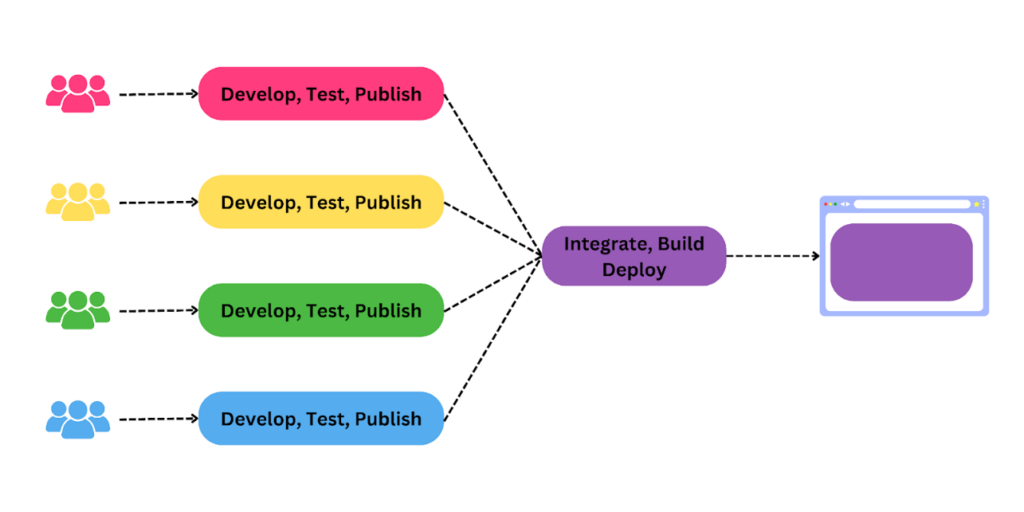
Build-time integration in micro frontends combines multiple components or applications into a single bundle during the build process. This speeds up application execution since everything is ready to go. However, runtime integration is more flexible than this method, since updating any part would require rebuilding and redeploying entire applications.
How Build-Time Integration of Micro Frontends Works
The process of build-time integration can be divided into several parts.
Build Process
This involves merging all micro frontends into one bundle during the build process. It usually requires a compiler like Webpack or Rollup to aggregate and minify JavaScript, CSS, and other assets.
Static Integration
In this approach, interaction points and dependencies of the components are resolved during the build step. For example, you can use tools like Babel for transpiling and PostCSS for processing CSS. This often leads to a monolithic bundle containing all necessary code and resources.
Predefined Configuration
Configuration and routing among components are predefined and hard-coded into the build using frameworks like React Router or Vue Router. These routes and other dependencies can often be mapped using configuration objects in XML or JSON files. However, it involves a lot of careful planning among teams to ensure that the entire application works together without issues.
Shared Dependencies
Dependencies are managed centrally during the build process. This approach ensures that all micro frontends use the same versions of shared libraries and frameworks, minimizing runtime issues and conflicts.
Optimized Delivery
Since all the components are combined at build time, the final application bundle often requires some optimization. For that, you can use:
UglifyJS for JavaScript minification, CSSNano for CSS optimization.
HTMLMinifier for reducing HTML size.
WebPack for automatic tree shaking to remove unused code.
CompressionWebpackPlugin in Webpack can compress the output files using GZip or Brotli.
Pros of Build-Time Integration
During the build process, the whole application is optimized, improving load times and efficiency.
One integrated bundle makes deploying and guarding against multiple deployment complexities easier.
Has fewer entry points that hackers can exploit.
Avoids conflicts by ensuring that all aspects are built on top of a particular dependency version.
Cons of Build-Time Integration
Micro frontends are not independently updatable or deployable, making them less flexible for teams.
All components need to be integrated and tested during the building process, making it complex and time-consuming.
The scalability challenges arise when certain application parts should be scaled without affecting others.
The components are tightly coupled at build time.
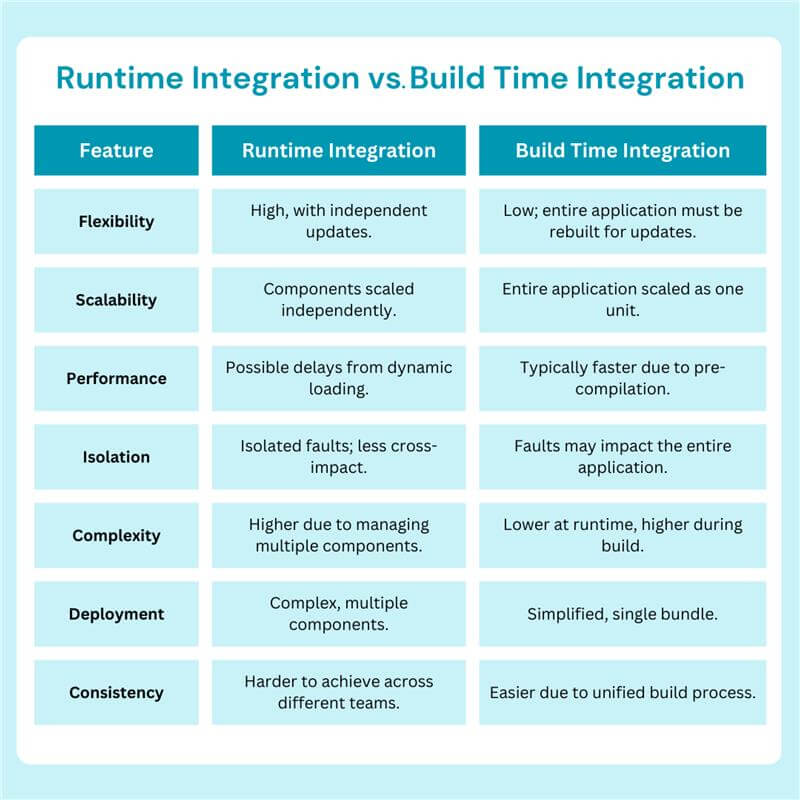
Runtime Integration vs. Build-Time Integration
Understanding the differences and similarities between runtime and build-time integration methods is essential in choosing the best development approach for your project.

Combining Runtime and Build-Time Integration
Combining runtime and build-time approaches can offer benefits such as runtime flexibility and build-time performance improvements. Thus, this blend will lead to efficient development workflows, better performance, and better maintainability of code bases.
Advantages of Using Both Approaches Together
Enhanced Flexibility and Performance: It allows dynamic loading of core components for flexibility and also provides the speed and security of a prebuilt core bundle.
Incremental Upgrades: This method enables incremental upgrades to applications by integrating stable parts at build time, while dynamic or frequently updated sections can be appended at runtime.
Risk Mitigation: High-risk components can be integrated during build time to minimize the overall risk associated with dependencies and runtime errors, while other components can develop independently.
Strategies for Effective Integration at Both Runtime and Build Time
Hybrid Architecture Design: You can design the project architecture by clearly deciding which components benefit from build-time integration (such as core libraries and frameworks) and which should be integrated at runtime (like user-specific or frequently updated modules).
Use of Module Federation: Module federation is another widely used method to share libraries and components dynamically while still bundling shared dependencies at build time.
Automated Workflows: Automate the integration process with CI/CD pipelines that handle build-time bundling and runtime configuration updates, ensuring a seamless transition between the development, testing, and deployment phases.
Conclusion
In conclusion, micro frontend architecture splits complex frontends into smaller, manageable pieces, enhancing scalability and development. Depending on your project’s requirements, choosing between build-time- or runtime-based integrations becomes easier, too: build-time is stable and fast, while runtime allows more flexibility and scalability.
If you have any questions, contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!